Linking feature set
My Role
Lead Product Designer | UX UI Design | User research
Team
2 Front-end Developers |3 Back-end Engineers | 1 Visual Designer | 1 Product Owner
Timeline & Status
2022, 2 months
Overview
These two new features enable patients to be linked on the myTomorrows platform with their physician and with the clinical research team. The invite feature helps solve the business problem of having more physicians registered on the platform, while the scheduling of a call brings the patient and the clinical research team in a 3-way call together.
Background
In the past years, physicians were able to sign up on our platform only through the myTomorrows dedicated landing pages for Healthcare Professionals or through medical community outreach invites. Starting with 2022, increasingly more patients were reaching out to myTomorrows directly and joining our platform. As physicians are always required to be involved in the treatment referral process of a patient, we identified through user research a need to fill in the gap between the patient, physician, and the clinical research team that ultimately has the final say in the participation of patients in clinical studies. These features are part of a bigger effort to link all involved parties and optimize processes and workflows.
Project goals
The Product & business goals were:
Biopharma clients requested that we offer a way to make communication more efficient between the patient, myTomorrows’ Patient Navigators, and the clinical research team to speed up the screening processes.
To increase the number of physician sign-ups through patient-physician invites
To lower the barriers of patients who were reluctant to provide their medical files to myTomorrows, wanting their physician to follow along in the process. This in turn would help them trust our platform more.
Both patient and physician can see who they are connected to on the platform
To involve the clinical research team earlier in the process
Ultimately to reduce the time between patient sign-up moment and their decision regarding their referral
I was able to contribute to all these goals through my design and research work.
Scope & Constraints
Technical restrictions for scheduling calls. myTomorrows already had the Microsoft booking tool and through the APIs we could set up a 3-way call based on everyone’s availability.
Calls could only be booked with Principal Investigators who had already joined our platform. Invites with people outside the platform could not be done.
I had to come up with UX copy for the step-by-step guidelines for the patients. Working with the marketing team to design a corresponding invite e-mail including a video tutorial.
I had to advocate for accessibility practices, as translations were not available at the moment.
Design process
Refinement of MVP definition
Task flow
User flow
Competitor analysis
Invite feature concept sketch
Booking tool concept sketch
Wireframes
Usability testing
UI Design
Prototype testing
Testing on release environment
UX Design, User Research
In order to fulfill the business goals I had to:
Design a simple and intuitive experience for the patient securely inviting their treating physician with a focus on the mobile experience
Research and understand a new user type (clinical research team) through usability testing
Design a new view for the clinical research team in which they can see an overview of patients getting referred to their trial
Design a seamless experience booking and managing a 3-way call between the patient, clinical research team, and a myTomorrows patient navigator
To consult with front-end and back-end engineers the feasibility of the new designs and flows
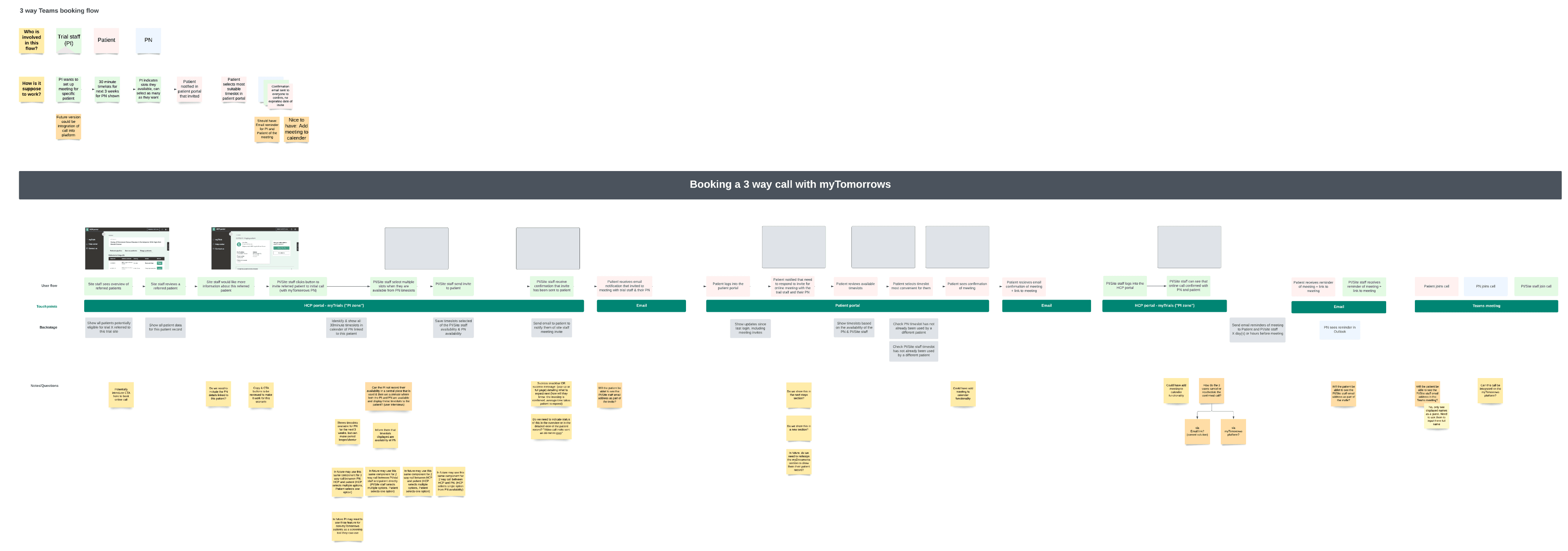
User flow Invite feature & challenges

Challenge for e-mail invites: the patient does not always have the e-mail of the physician available due to healthcare provider privacy rules, meaning they could send it to a general email address from the physician's hospital
Solution 1: having the unique code visible at all times on the patient portal helps the patient communicate it to the physician during a phone consultation or face-to-face
Solution 2: the patient can also add the e-mail of the hospital who then forwards the invite e-mail
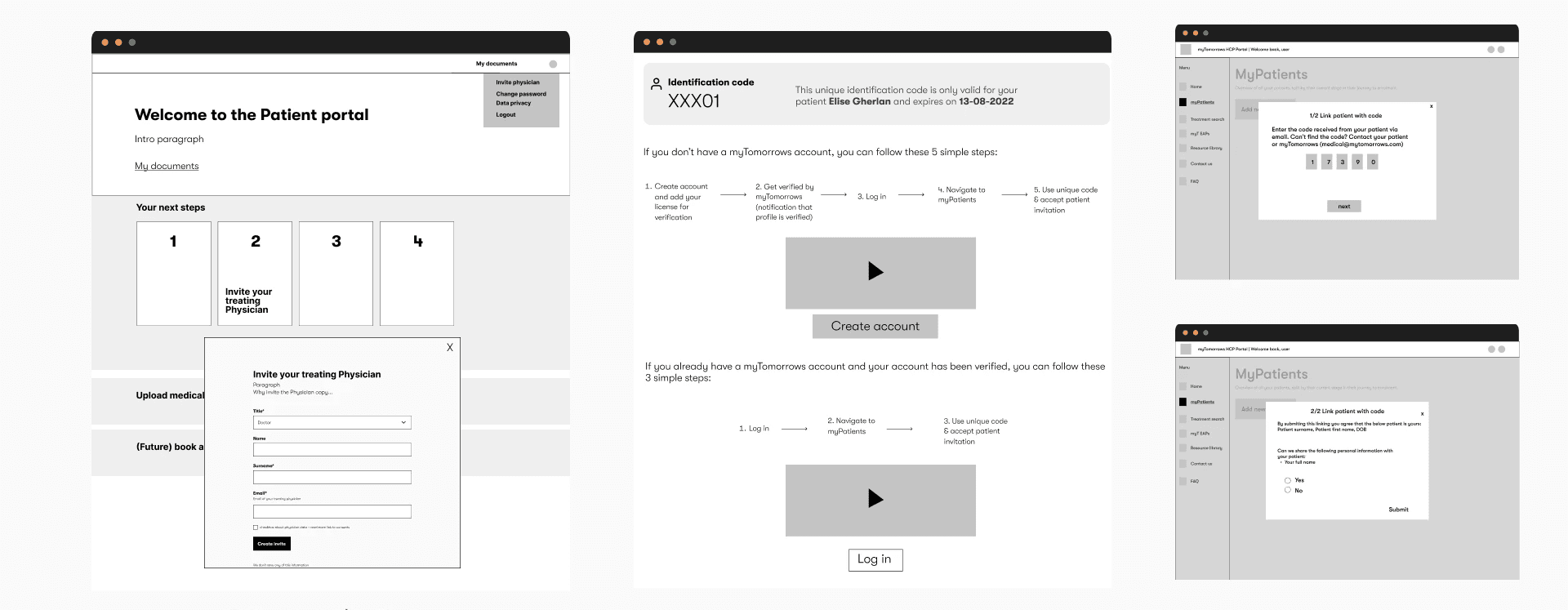
Task flows & platform linking

Invite - email - linking concept

Challenge for e-mail invites: the patient does not always have the e-mail of the physician available due to healthcare provider privacy rules
Solution 1: having the unique code visible at all times on the patient portal helps the patient communicate it to the physician during a phone consultation or face-to-face
Solution 2: the patient can also add the e-mail of the hospital who then forwards the invite e-mail

Accessibility considerations
WCAG AAA colour palette to ensure users with vision impairments can complete the invite tasks easily
Simple language and step-by-step guidelines to reduce complexity in copy for users with dyslexia. Video tutorial in the invite e-mail. Future translations when portal is localized.
Creating a clear new section without a big visual load on the patient portal homepage allowing patients or caregivers to focus on the invite flow.
Keeping the invite form as simple as possible to reduce. Unique invite code in bigger font to make sure the user can easily find it later.
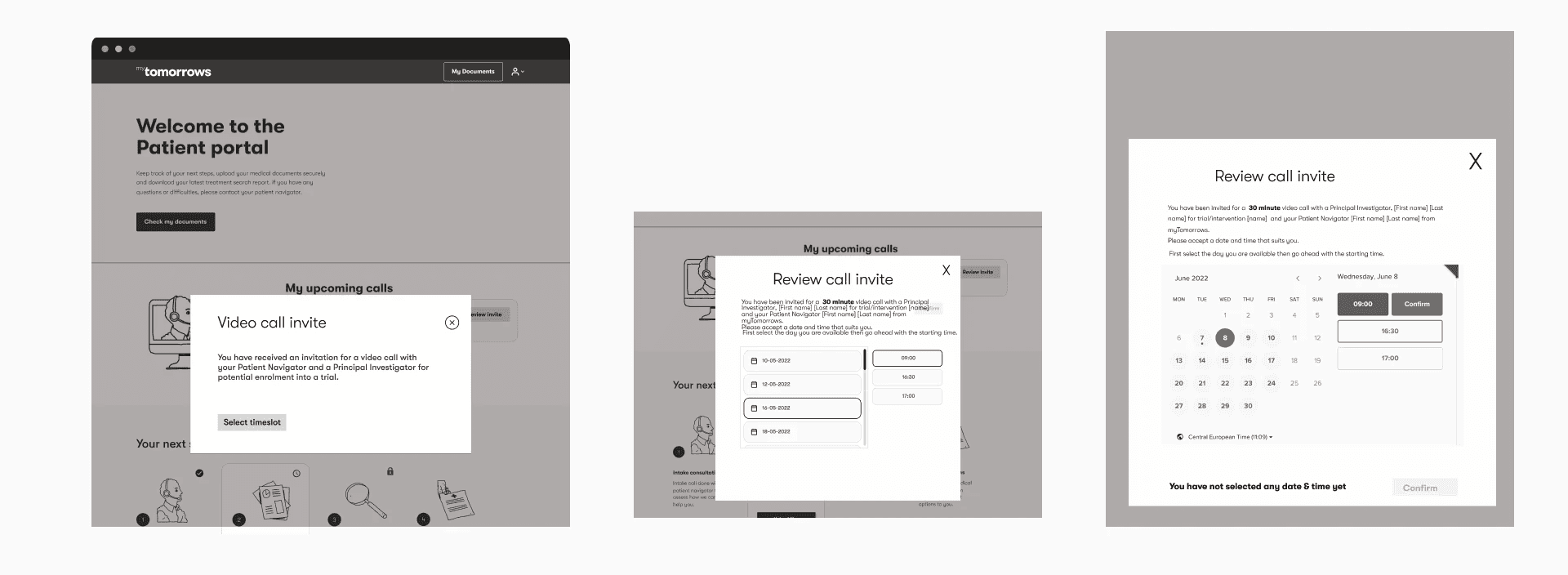
Schedule call explorations

Challenge for e-mail invites: the patient does not always have the e-mail of the physician available due to healthcare provider privacy rules
Solution 1: having the unique code visible at all times on the patient portal helps the patient communicate it to the physician during a phone consultation or face-to-face
Solution 2: the patient can also add the e-mail of the hospital who then forwards the invite e-mail
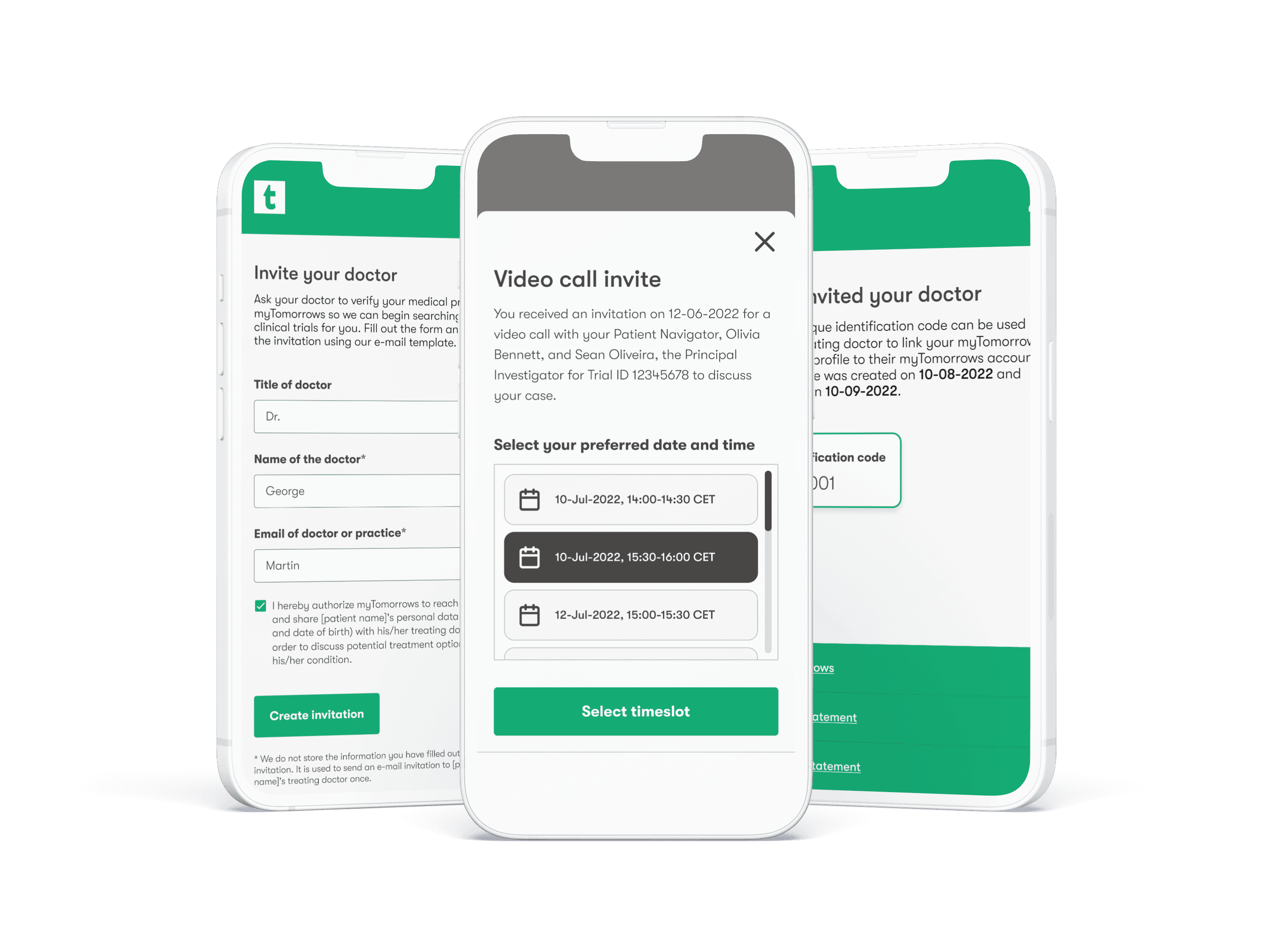
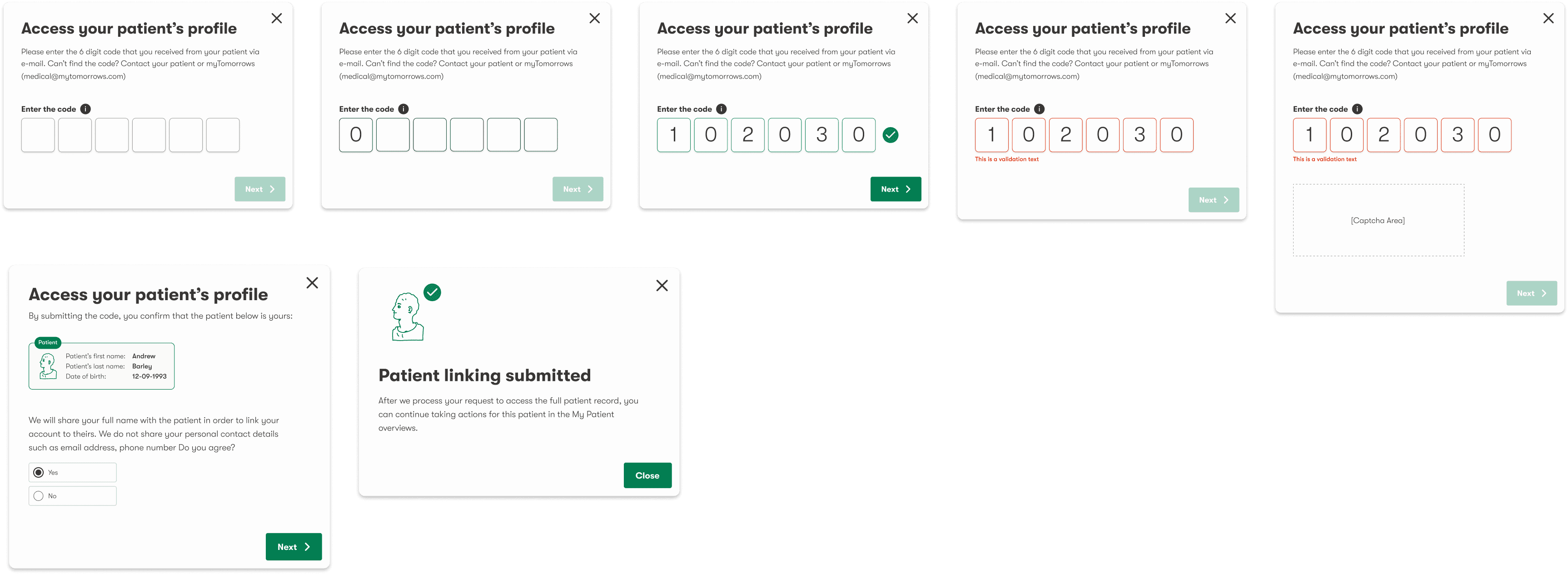
UI Design
For this project new components had to be designed.
One component that we worked on in close collaboration with the back-end and front-end teams is related to including security considerations such as captcha implementation
Design of new UI component (Invite feature)

Challenge for e-mail invites: the patient does not always have the e-mail of the physician available due to healthcare provider privacy rules
Solution 1: having the unique code visible at all times on the patient portal helps the patient communicate it to the physician during a phone consultation or face-to-face
Solution 2: the patient can also add the e-mail of the hospital who then forwards the invite e-mail
Desktop UI Design - Invite feature
Desktop UI Design - Book a call
Prototype
This prototype was used to present the solution of these two big features in one of our demos presented to internal stakeholders. It includes 2 flows:
the invite flow: from inviting a physician, the email that the physician receives, and the linking
the booking flow with confirmation of a new call